 Recently, I created a website and promotional postcard for a wonderful street arts festival called Arts Fresco. The festival is organised by Caterina Loriggio, an amazingly creative and professional festival director and street arts programmer, and is held in the lovely village of Market Harborough. Now in its sixth year, the line up at Arts Fresco included many well-known and established international acts.
Recently, I created a website and promotional postcard for a wonderful street arts festival called Arts Fresco. The festival is organised by Caterina Loriggio, an amazingly creative and professional festival director and street arts programmer, and is held in the lovely village of Market Harborough. Now in its sixth year, the line up at Arts Fresco included many well-known and established international acts.
In addition to the work that they had commissioned from me, the organisers of Arts Fresco were coordinating with the local newspaper to produce a series of promotional posters, banner ads and a wrap to be distributed on the day. As I was the lead creative on the project, I was asked to share my designs and files with the newspaper to ensure visual consistency across all the promotional materials.
To help with this task, I turned to Kuler to create the colour palette for the artwork. Opening the PDF that contained the official festival logo, I grabbed the CMYK percentages from Adobe Illustrator and pasted them into Kuler. Using the sliders and colour wheel in Kuler, I went back and forth (literally!) to get the colour palette just right. Once I was happy with the colour palette, I published it as an Adobe Swatch Exchange file, saving it locally onto my computer.
In designing the website and postcard, I imported the Abode Swatch Exchange (ASE) file into Illustrator (to create some of the graphics for the web) and into InDesign, to create the postcard.
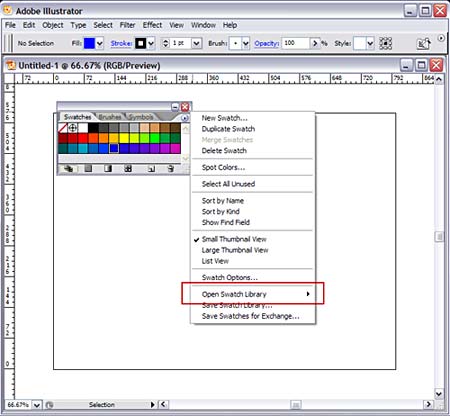
In Illustrator, this is done on the Swatches palette: Open Swatch Library > Other Library … > then navigate to where you have the ASE file stored.

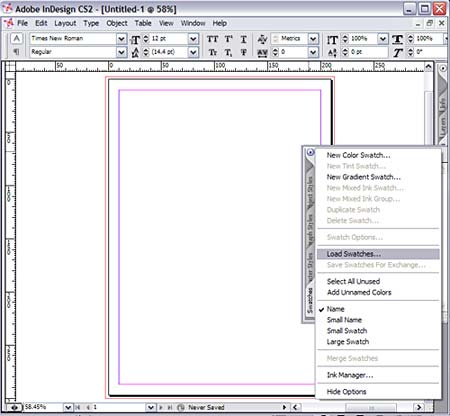
In InDesign, you can import the file on the Swatches palette: Load Swatches … > then navigate to where you had the ASE file saved.

On a related note, since I stored the colour palette online with Kuler, I was able to quickly access the hexadecimal codes for my palette when I was creating the CSS for the website. (Yes, you can also get them from InDesign and Illustrator.)
Once the design of the website and the postcard were approved, I was able to email the Swatch Exchange file to the Market Harborough newspaper, saving them the trouble of manually entering the colour palette values into InDesign and Illustrator. The production team at the newspaper was happy at my time-saving measures – and I was able to relax knowing that the colour palette I had carefully selected would be preserved across the variety of Arts Fresco promotional materials.
Liam,
Do you need to consider any effect that the medium on which your color is to be printed on will have when directing the newpaper on the color settings? I would think that some papers would have differing absorbency rates or otherwise be slightly off color and this could effect the end color you were trying to achieve.
Perhaps, for the benefit of non-deisngers, you can relate any experience you may have.
What is up with the little smiley face at the bottom of the page? I thought it was a spot on my monitor and tried to wipe it at first.
Hey Mark –
Simple question first … the smiley face at the bottom of the screen helps keep track of web stats. When a smiley face is there, the page has been visited. The software tracking activity on the blog sees that smiley face and records the visit.
Your question about colour issues on varying medium, like dot gain for example, is a good one. The quick answer is yes, I did need to think about that. The colour palette that I chose was wide enough (that is with enough varying shades) so as to allow the newspaper (that’s always the tricky one, as the paper used in printing news sheets is very porous) some leeway in which actual colours they used. Furthermore, since the newspaper would not use Pantone or other spot colours, I had to work in CMYK.
For more information on Pantone colours: http://www.pantone.com