As a a web designer, I regularly grab and email screenshots of various websites. I send screenshots to clients to point out cross-browser compatibility issues (obviously on their old websites; not on ones I have created. Ha-ha.) When working with a web developer, I often use screenshots to report error messages or to highlight a particular part of a draft website that I want altered or updated. Other times, I will save a screenshot of websites that I have designed for inclusion in a promotional brochure or leaflet.
Until rather recently I had always collected the screenshot and then pasted it into a new Photoshop file. Generally speaking, I would then save the image as a PNG file for distribution via email. For use in a print piece, then saving as a PSD, TIFF or JPEG would be more appropriate. The other, perhaps less technical, way is to paste the screenshot into an MS Word document.
However, I recently discovered that Adobe Acrobat Professional (I am working with Version 7.0 for Windows) can save a file to PDF directly from a screenshot.
Here’s how you do it:
- Capture a screenshot in the normal way.
- Open Adobe Acrobat.
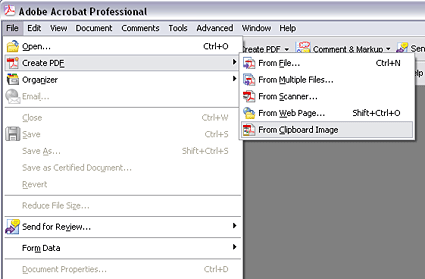
- Go to File > Create PDF > From Clipboard Image

That’s it. Screenshot pasted. It is then possible to save the file as a PDF or to add comments to the PDF.
Get Some More Hints! I’m On A.R. 8 And I Can’t Do It!!!